element-plus 如何点击其它位置触发文件上传
原文链接: https://www.xiandanplay.com/article/view?id=16925669181947904&articleCategoryId=16078840161206272
https://www.xiandanplay.com/是我的一个自建的网站,,欢迎大家来踩,多多给些建议,开源不易
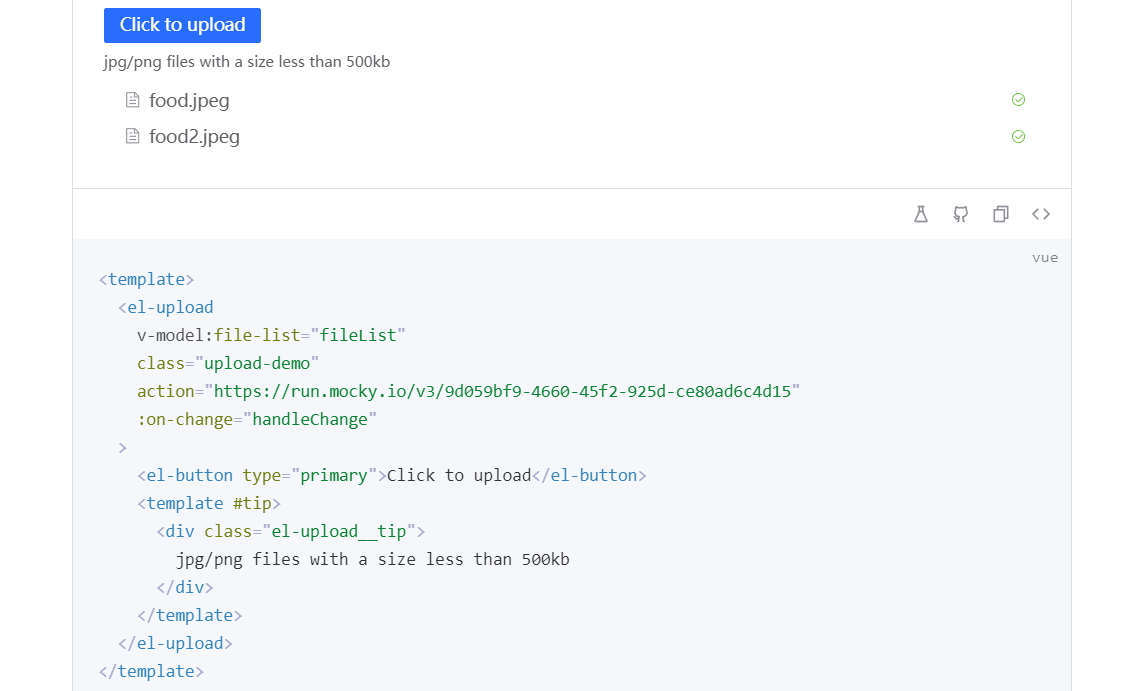
ElementPlus虽然为我们提供了文件上传的组件,但是每次使用它都要用<el-upload>包裹这,如下图

但是特殊情况下,我需要用一个按钮或图标去触发这个文件上传,那么需要怎么办呢,其实很简单。
首先我们放一个el-upload组件,把它设置v-show="false",让它从页面上看不见
<el-icon @click="chooseBackgroundImg" size="15px" style="color: #409eff;"> <Edit /> </el-icon> <el-upload v-show="false" with-credentials :action="uploadUrl" show-file-list="false" :on-success="onSuccessUpload" :before-upload="beforeUpload" ref="uploadBackgroundImg"> </el-upload> import { ref, reactive, type Ref } from 'vue'; const uploadBackgroundImg: Ref<UploadInstance> = ref(null); function chooseBackgroundImg() { uploadBackgroundImg.value.$el.querySelector('input').click(); }
然后你就能正常的上传文件,同时调用组件的方法了
原文链接: https://www.xiandanplay.com/article/view?id=16925669181947904&articleCategoryId=16078840161206272
https://www.xiandanplay.com/是我的一个自建的网站,,欢迎大家来踩,多多给些建议,开源不易