JavaScript BOM对象
一、window对象
顾名思义window是窗口的意思,也就是浏览器的窗口,所有浏览器都支持window对象,因此所有的JavaScript全局对象,函数,变量都是window对象的成员
全局变量是window对象的属性
全局函数是window对象的方法
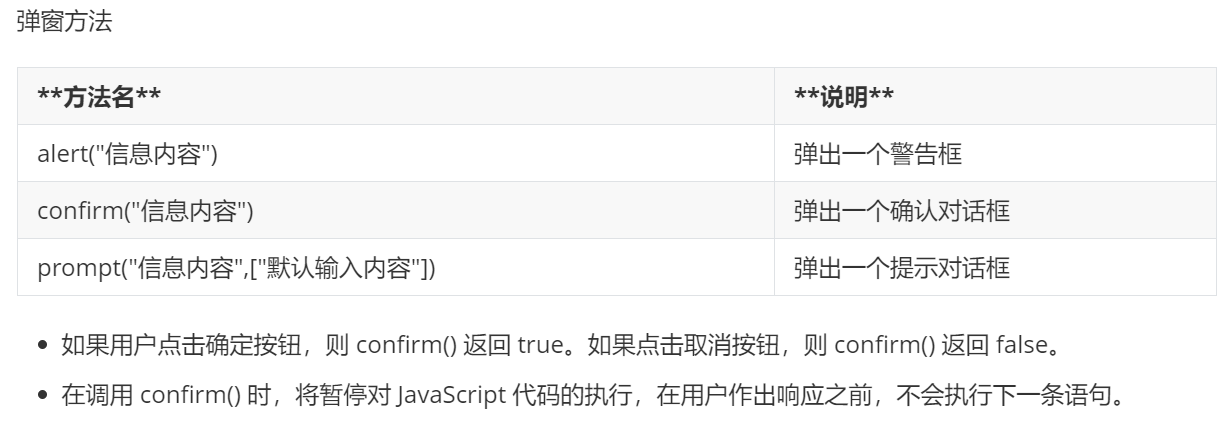
子对象:

属性:

方法:



二、location 对象
location 对象用于获得当前页面的地址 (URL),或把浏览器重定向到新的页面


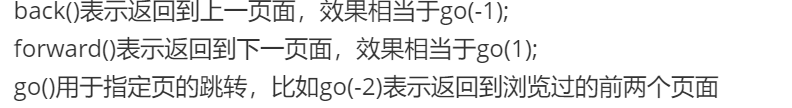
跳转的多种方式

案例:点击链接跳转详情页
第一个页面:
// search 传递多个参数获取
var search = window.location.search;
//获取的?之后的字符串去掉问好,其余的分割
var arr = search.substring(1).split('&');
// 方法1 字符串截取
// for(var i = 0;i<arr.length;i++){
// var val = arr[i].substring(arr[i].indexOf('=')+1);
// console.log(val);
// }
//方法2 字符串分割
for(var i = 0;i<arr.length;i++){
console.log(arr[i].split('=')[0]);
console.log(arr[i].split('=')[1]);
}
第二个页面
<style>
.box{
display: flex;
}
.box div{
width: 200px;
height: 200px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="box">
<a href="./3-detail.html?product_id=1001">
<div>小米</div>
</a>
<a href="./3-detail.html?product_id=1002">
<div>红米</div>
</a>
</div>第三个页面 根据传参渲染数据
<div id="concent">
详情页
</div>
<script>
var goods = {
code:200,
data:[
{
id:1001,
goodnames:'小米',
price:1900,
nums:100
},
{
id:1002,
goodnames:'红米',
price:3900,
nums:123
},
{
id:1003,
goodnames:'紫米',
price:2900,
nums:11
}
]
}
//传递一个参数跳转
var search = window.location.search;
if(!search){
concent.innerHTML = `出问题啦,请刷新试试`
}else{
var id = search.split('=')[1];
var data = goods.data;
var str = '';
for(var i = 0;i<data.length;i++){
if(data[i].id == id){
str += `<p>商品名称${data[i].goodnames}</p>
<p>商品名称${data[i].price}</p>
<p>商品名称${data[i].nums}</p>`
}
}
concent.innerHTML = str;
}三、history 对象
history对象是JavaScript中的一种默认对象,该对象可以用来存储客户端浏览器窗口最近浏览过的历史网址。通过History对象的方法,可以完成类似于浏览器窗口中的前进、后退等按钮的功能


history.go(0) 刷新页面
四、navigator对象
navigator对象,也称为浏览器对象,该对象包含了浏览器的整体信息,如浏览器名称、版本号等

五、screen对象
screen对象是一个由JavaScript自动创建的对象,该对象的作用主要是描述客户端的显示器的信息,例如屏幕的分辨率、可用颜色数等。screen对象是一个全局对象,该对象中存放的都是静态属性,这些属性值是只读的

六、浏览器url的解密与加密
encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。 加密

decodeURIComponent() 函数可对 encodeURIComponent() 函数编码的 URI 进行解码。